スマホ対応について。
- 2015年07月13日 |
- 未分類 |

こんにちは。
今日はスマホ対応について書きます。
ここが出来ていないと、スマホからの検索のお客を逃す恐れがありますので、
しっかりとご覧下さい。
スマホで見る場合、
見る人の人の設定にもよるのですが、
パソコンと同じように表示する「デスクトップモード」と、
スマホ用の「モバイルモード」があります。
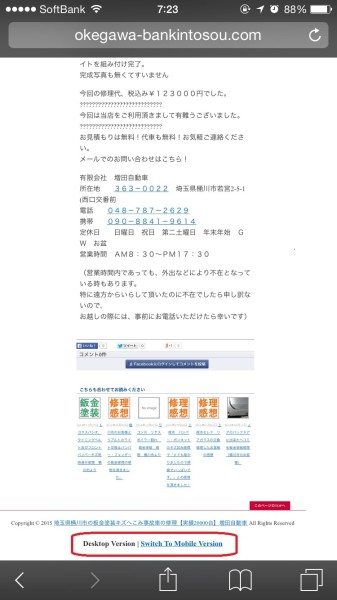
スマホで見た場合の、一番下の、
赤枠で囲った部分で切り替える事ができます。↓

見る人の好みで設定する部分ですね。
で、
パソコンと同じように表示する「デスクトップモード」で見た場合、
ページ切り替えのボタンや、右サイドの地図も表示されるので、
問題ないです。
↓「デスクトップモード」で見た場合
・
・
しかし、
スマホ用の「モバイルモード」で見た場合、
ページ切り替えのボタンや、右サイド部の地図は、表示されません。

スマホ用の「モバイルモード」で見た場合、
ページの切り替えができなかったり、
地図を見ることができないので、
せっかくのお客さまを逃す恐れがあります。
・
・
・
そこで、「モバイルモード」で見た人が、
ページの切り替えができたり、地図を見る事ができるように、
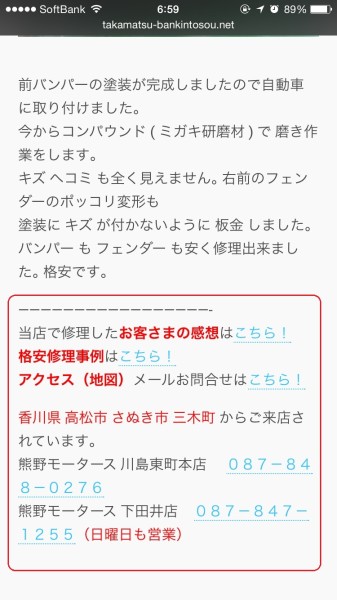
記事の下部(フッター部分)に、
「修理事例一覧はこちら」とか、
「お客さまの感想はこちら」とか、
「アクセス(地図)お問合せはこちら」
を入れてください。
フッターを入れると、つぎのような感じになります。↓

・
「デスクトップモード」で見た場合、はこんな感じです↓

・
また、これらのフッターは、
・修理事例一覧
・お客さまの感想一覧
・アクセスお問合せ
などの、
固定ページにもつけて下さい。
今回の内容に対応しないと、
スマホからの問い合わせを逃すことになるので、必ず対応をお願いします。
普段、パソコンで記事を作っていると気がつかないのですが、
世間一般的に、パソコンよりスマホで見る人の方が多いです。
アピールが少なくて、申し訳なかったのですが、
対応の方、よろしくお願いします。

