記事の冒頭2~3行の書き方
★なぜ「記事冒頭、最初の2~3行」はタイトルに次いで大切なのか?
記事の文章的に、一番大切なのは「記事タイトル」ですが、
次いで大切なのは、「記事冒頭、最初の2~3行」です。
なぜかというと、検索した時に、ホームページタイトルの下に2~3行の説明文として、
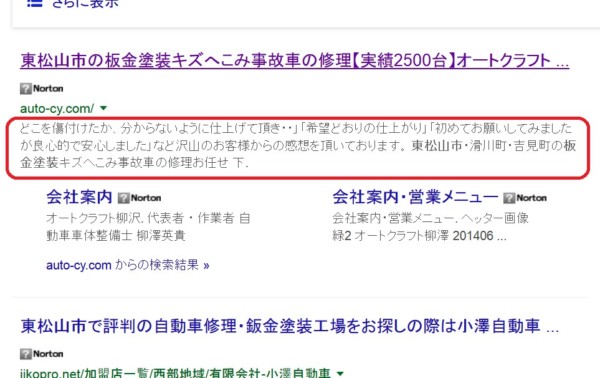
「記事冒頭、最初の2~3行」が表示されるからです。
こんな感じ(赤枠の部分)
ここに表示される文章が「記事冒頭の2~3行」の時が多いです。
検索時に、説明文で興味を引くことができれば、クリックされてページを見てもらえます。
たとえば、
安く修理したいと考えている人の場合、検索した時に、
「良心的な価格で修理していただいて・・」
という文字が目に入ったら、クリックします。
できるだけキレイに修理してもらいたい、と考えている人ですと、
「どこを修理したのかがわからないくらい、キレイに直っていたので、ビックリ・・」
とあったら、クリックするのではないでしょうか?
ホームページの中身がどんなに素晴らしくとも
検索時にクリックしてもらえないと、中身を見てもらえません。
そういう意味で、検索されたときに、どのような説明文がでるかは、非常に重要です。
・
・
★説明文として表示されるのは、2つパターンがあります。
検索したときに表示される、2~3行の説明文はメタディスクリプションといいますが、
ここに表示される文章は、次のどちらかが表示されます。
・記事本文の冒頭、最初の2~3行
記事の書きだしの部分が、説明文として表示されることが多いです。
ですので、興味を引くようなことや、アピールしたいことを書いておきます。
・検索されたキーワード付近
例えば、「バンパー 修理」などと検索したとします。
記事本文のなかに、「まず、バンパーを取りはずします」などの文章があれば、
「バンパー」という単語が含まれる周辺の文章が、検索時の説明文として表示されます。
・
・
★具体的に、記事冒頭をどのように書けば良いのか?
説明文として、表示される2つのパターン
・記事本文の冒頭、最初の2~3行
・検索されたキーワード付近
を両方網羅しつつ、興味を引くように、記事冒頭を書きます。
修理先を探している一般ユーザーが検索するであろうキーワード
(地域名 板金塗装 鈑金 修理 キズ 傷 ヘコミ へこみ)を混ぜつつ、
できるだけ、お客様がメリットを感じるように、
もしくは、興味を引くように、書いてください。
実際に書いた例を紹介します。
修理記事の冒頭2~3行の例
【左前方にあった石にゴリッ!ついでに他のキズも修理しました】
南陽市からのご来店で、左フロントのバンパーエアロのスリキズ修理をしました。
修理記事の冒頭2~3行例
【仕事は新車の時の様な仕上がり!】
南陽市からのお客様で、ラパンの左リヤドアとリヤフェンダーの交換修理をしました。
お客様のご感想を紹介します。
修理事例の冒頭2~3行の例
【割れたバンパーも交換しないで格安修理できます】
南陽市のお隣、川西町より冬の除雪の際に誤ってサイドステップにスコップを当ててしまい割ってしまった
お客様の感想の記事の冒頭2~3行の例
【仕事は新車の時の様な仕上がり!】
南陽市からのお客様で、ラパンの左リヤドアとリヤフェンダーの交換修理をしました。
お客様のご感想を紹介します
お客様の感想の記事の冒頭2~3行の例
石巻市のフェンダーの錆びの鈑金塗装修理したお客様より、
「直した所がどこかわからない程きれいに直っていたのでびっくりしました」
とうれしいコメントを頂きました♪
お客様の感想の記事の冒頭2~3行の例
【とてもきれいに直って大満足です。しかも・・・】
南陽市よりフロントバンパーのキズ、右フロントフェンダーの板金修理したお客様からの感想を紹介します。
・
・
★記事冒頭の書き方についての補足
きっと、あなたも同じだと思いますが、
記事の最初の数行を読んで、つまらなかったら、すぐにページを閉じてしまいますよね。
ですので、
特に最初の数行は、興味を引くように書いてください。
また、
インターネットの場合、なかなかページの下まで読まれないとお考え下さい。
記事の一番下で「リサイクルパーツを使って、安く修理しました」
などとアピールしても、読んでもらえないことが多いです。
アピールするのなら、記事冒頭でアピールしてください。
「起承転結」でなくて、
いきなり「結!」です(笑)
また
「修理料金に関しては、一番下で公開しています」と記事冒頭に書いておけば、
興味を引けるので、最後まで読んでもらいやすいです。
・
・
★以前からの会員さんへ
※そこまで重要ではないので、参考程度に読んでください。
検索時の説明文として表示されるパターンとして、
・記事本文の冒頭、最初の2~3行
・検索されたキーワード付近。
を紹介しました。
しかし、
以前は、もう一つのパターンを紹介していました。それが、
「メタディスクリプションとして設定されている部分」です。
投稿編集の画面の下のほうにあります。
以前は、こちらに記入したことが、検索時の説明文として表示されていました。
しかし、グーグルの設定が変わって、記事の冒頭が説明文として表示されることが多くなりました。
また、メタキーワードも以前は重要だったのですが、
いまは、ほとんど関係がなくなった、と言われています。
そのため、
メタディスクリプションの欄に記入はしなくても良いのでは、と考えています。
そのように考えているのですが、
一応、メタディスクリプション欄の記入方法について紹介しておきます。
・メタディスクリプションの欄
検索時の説明文として表示されることを意識して、記事冒頭の2~3行を書いていますので、
冒頭の2~3行をコピーして、こちらの欄に張り付けてください。
・メタキーワードの欄
この中のメタキーワードは、修理先を探しているお客様が検索しそうな着キーワードを3つ入れてください。
半角カンマ「,」で区切って入れて下さい(例 ○○市,へこみ,修理)。